HACKATHON
HACKATHON
A promotional website for the Kazan City Hall hackathon. Designed to attract participants and collect applications



Service
UX/UI · Web site
Service
UX/UI · Web site
Service
UX/UI · Web site
Client
Kazan City Hall
Client
Kazan City Hall
Client
Kazan City Hall
Date
June 2024
Date
June 2024
Date
June 2024
Projects goals
Projects goals
Increase user engagement with the event
Provide a seamless application experience across devices
Increase user engagement with the event
Provide a seamless application experience across devices
Role & tasks
Role & tasks
Design a modern and vibrant landing page
One-pager introducing the hackathon, case tracks, and timeline
Implement registration via a pop-up with participation format selection
Users choose between individual application or team registration. The interface is minimal and doesn’t distract from the main page
Deliver layouts to the front-end developer
Consider tight deadlines and technical feasibility
Design a modern and vibrant landing page
One-pager introducing the hackathon, case tracks, and timeline
Implement registration via a pop-up with participation format selection
Users choose between individual application or team registration. The interface is minimal and doesn’t distract from the main page
Deliver layouts to the front-end developer
Consider tight deadlines and technical feasibility
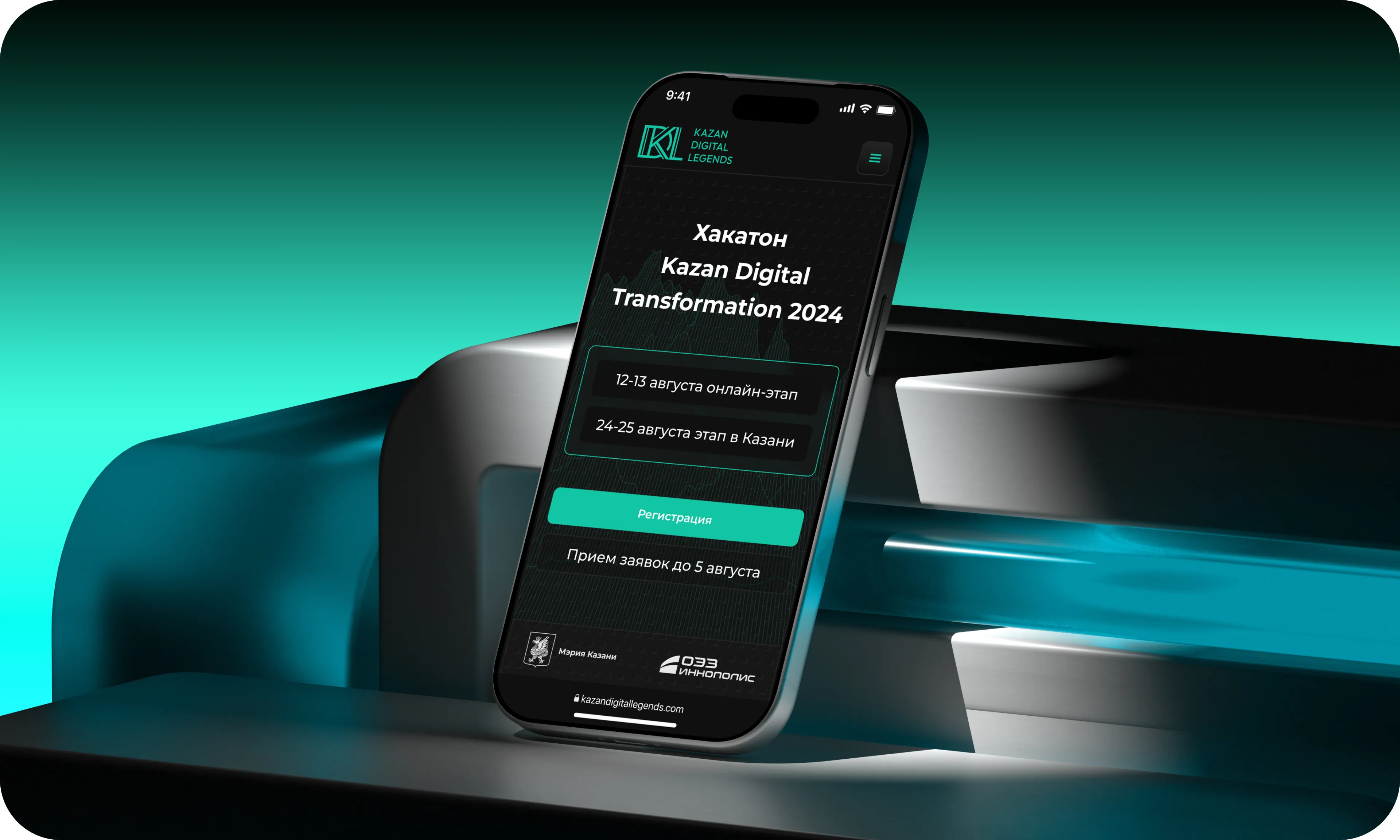
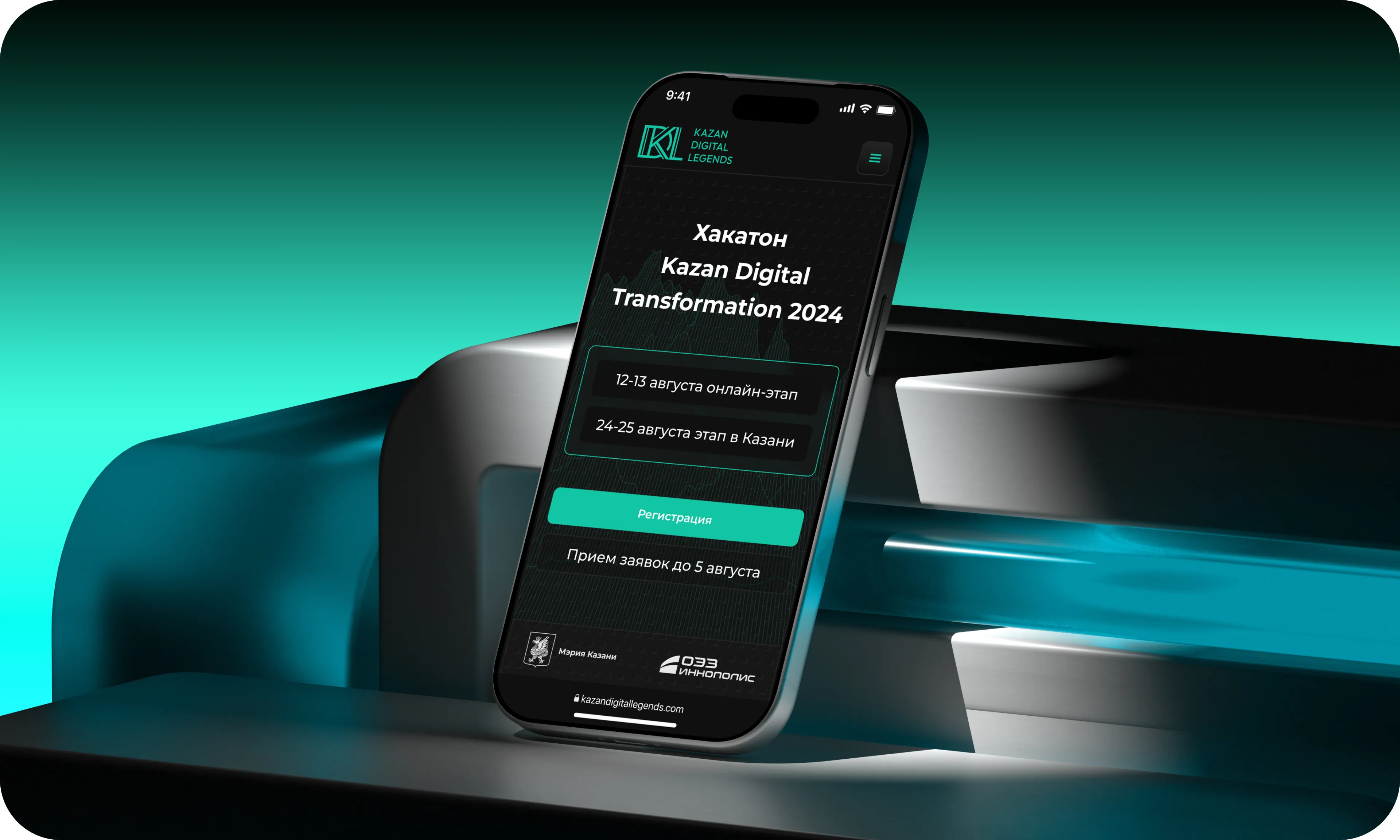
Screens
Screens
Work stages
Work stages
Research
Analyzed previous hackathon sites, user flow, and communication goals of the event
Reviewed and applied Kazan Digital Legends brand guidelines
Information architecture
Built a one-page structure leading users smoothly toward registration
Designed a user journey focused on clarity and minimal distraction
UI design
Created a clean, visually structured interface with strong readability
Carefully adapted layouts for mobile while preserving key interactions
Developer handoff
Delivered design files and specifications to the front-end developer
Provided guidance on adaptive layout, UI states, and the registration pop-ups logic
Research
Analyzed previous hackathon sites, user flow, and communication goals of the event
Reviewed and applied Kazan Digital Legends brand guidelines
Information architecture
Built a one-page structure leading users smoothly toward registration
Designed a user journey focused on clarity and minimal distraction
UI design
Created a clean, visually structured interface with strong readability
Carefully adapted layouts for mobile while preserving key interactions
Developer handoff
Delivered design files and specifications to the front-end developer
Provided guidance on adaptive layout, UI states, and the registration pop-ups logic
Wrap-up
Wrap-up
Design Decisions
Focused on clear visual hierarchy and a consistent information flow
The layout followed brand guidelines and was optimized for all screen sizes
Outcomes
Delivered the project within tight deadlines
The client praised the visual style and clarity of the interface
All hackathon details were organized clearly on a single landing page
Reflection
The client appreciated the design review during front-end development and close collaboration
This project strengthened my skills in brand alignment and working hands-on with developers

Design Decisions
Focused on clear visual hierarchy and a consistent information flow
The layout followed brand guidelines and was optimized for all screen sizes
Outcomes
Delivered the project within tight deadlines
The client praised the visual style and clarity of the interface
All hackathon details were organized clearly on a single landing page
Reflection
The client appreciated the design review during front-end development and close collaboration
This project strengthened my skills in brand alignment and working hands-on with developers

Live site
The final website was launched for the hackathon and showcases the visual identity, layout structure, and application flow
Made by me in Framer
・
Last update: December 2025
Made by me in Framer
・
Last update: December 2025
Made by me in Framer
・
Last update: December 2025






