MY IDEA
MY IDEA
A promo website for a youth initiative contest with application submission and contest information



Service
UX/UI · Web site
Service
UX/UI · Web site
Service
UX/UI · Web site
Client
ANO "My Territory"
Client
ANO "My Territory"
Client
ANO "My Territory"
Date
April – June 2023
Date
April – June 2023
Date
April – June 2023
Projects goals
Projects goals
Design a clear and engaging platform for a regional youth initiative contest
Ensure easy application submission and mentor interaction for first-time participants
Design a clear and engaging platform for a regional youth initiative contest
Ensure easy application submission and mentor interaction for first-time participants
Role & tasks
Role & tasks
Researching structure and user scenarios
Analyzed requirements and developed the site map and user flow to define a clear content structure and navigation logic
Prototyping
Created wireframes for key pages such as application submission, contest overview, and mentor-related sections
User interface design
Designed a clean, modern UI based on the contest’s brand identity and tailored to a youth audience
Layout and testing
Assembled the website on Tilda, delegated the application form to a developer, and tested it across devices
Researching structure and user scenarios
Analyzed requirements and developed the site map and user flow to define a clear content structure and navigation logic
Prototyping
Created wireframes for key pages such as application submission, contest overview, and mentor-related sections
User interface design
Designed a clean, modern UI based on the contest’s brand identity and tailored to a youth audience
Layout and testing
Assembled the website on Tilda, delegated the application form to a developer, and tested it across devices
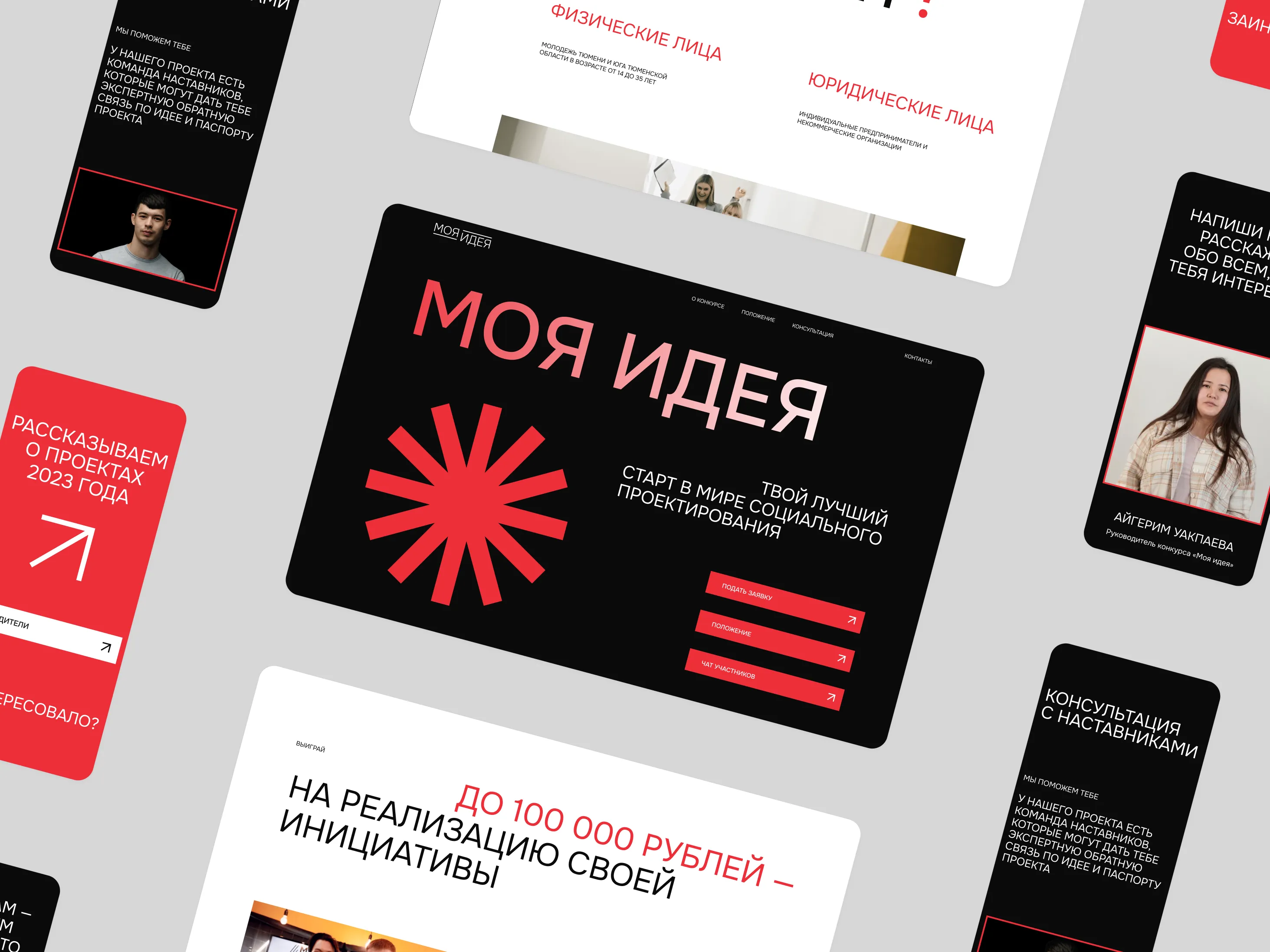
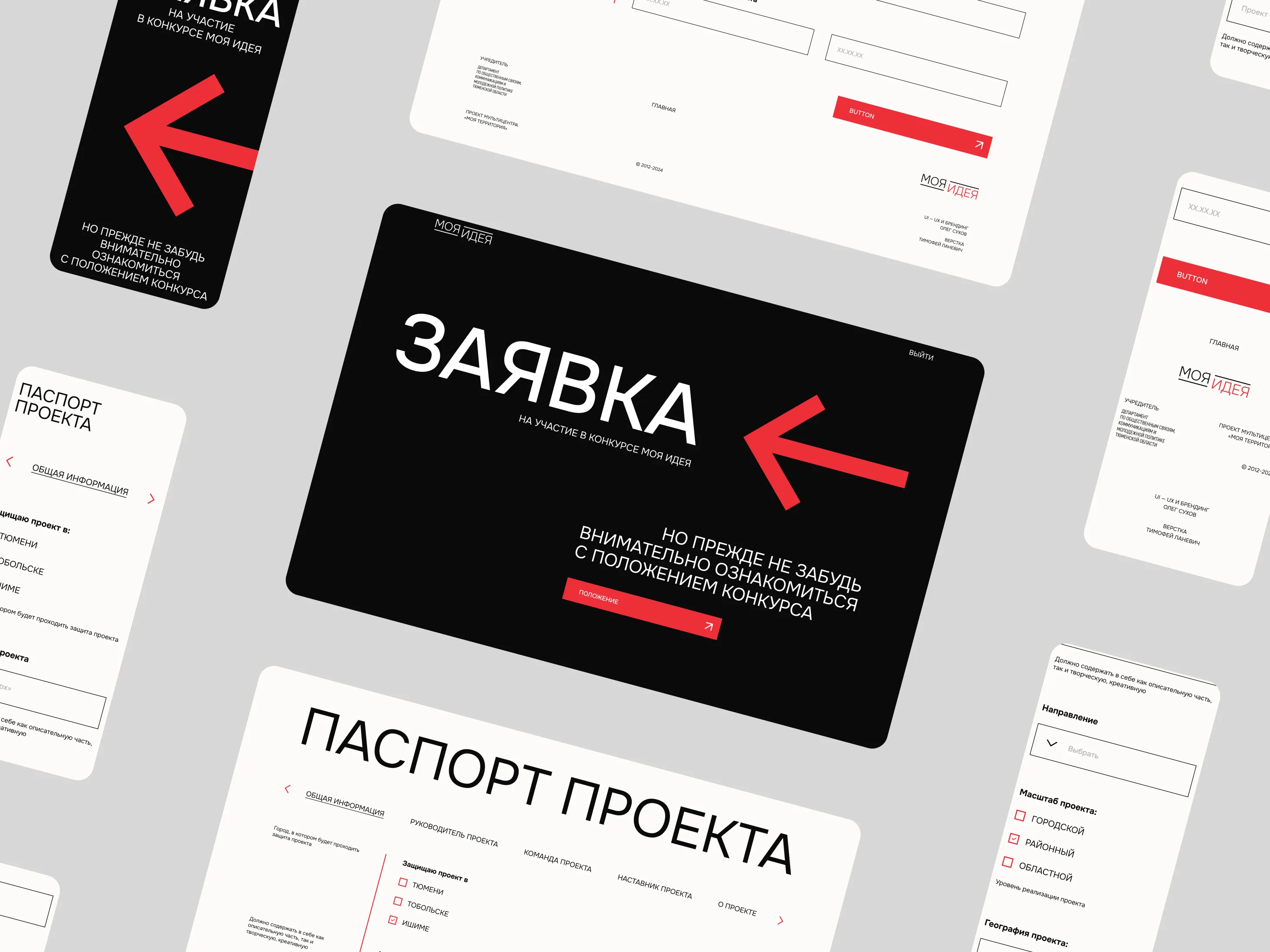
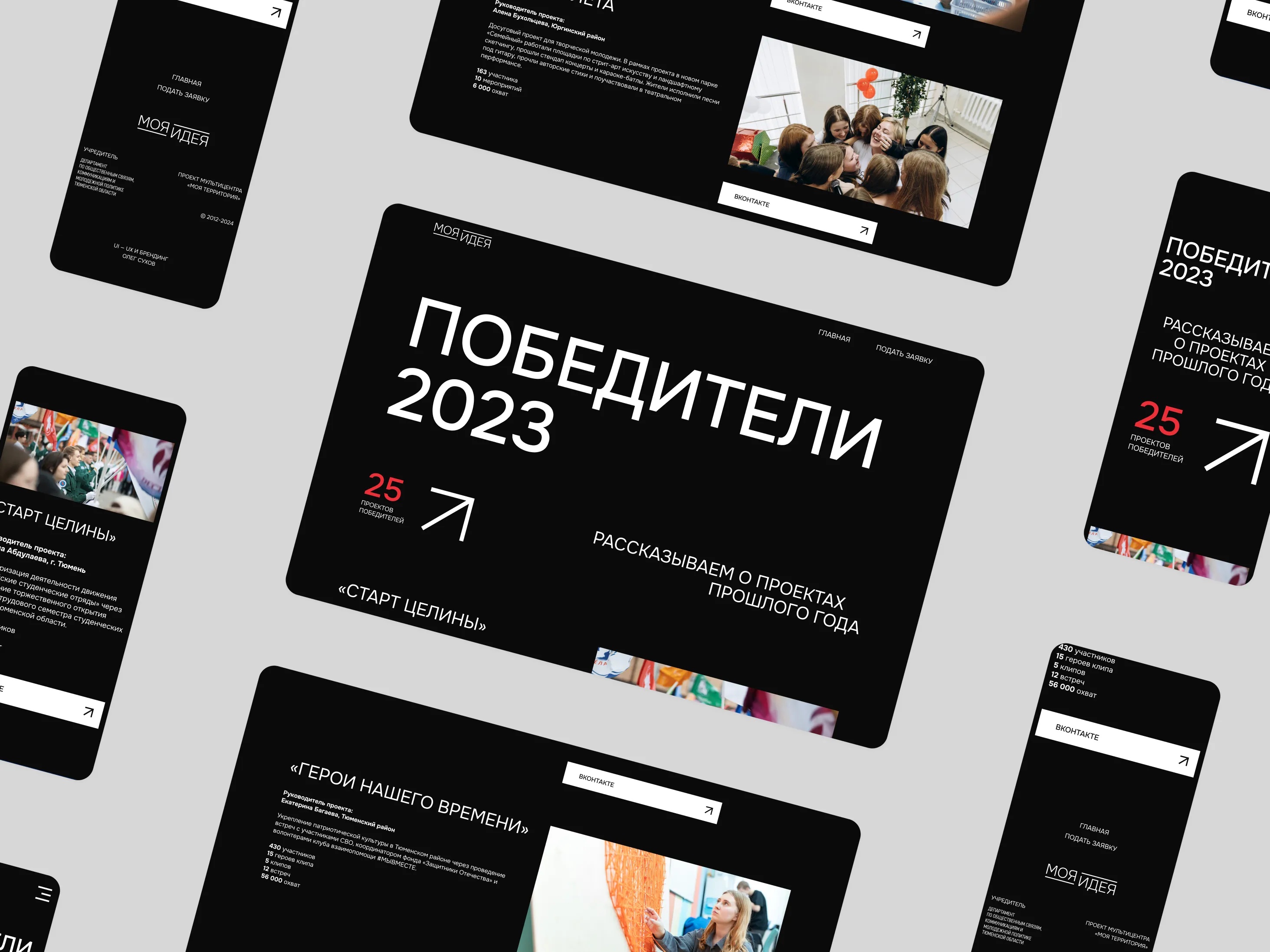
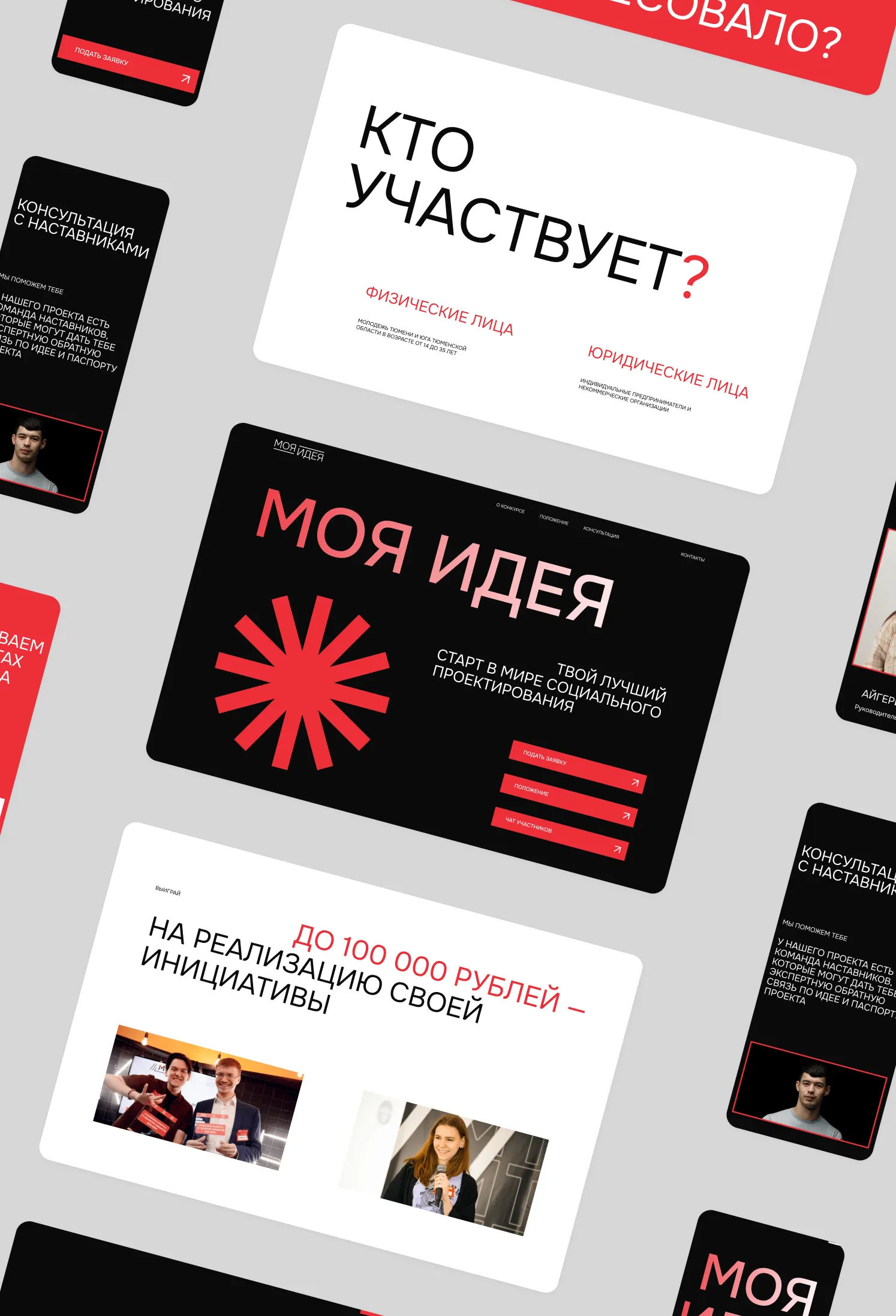
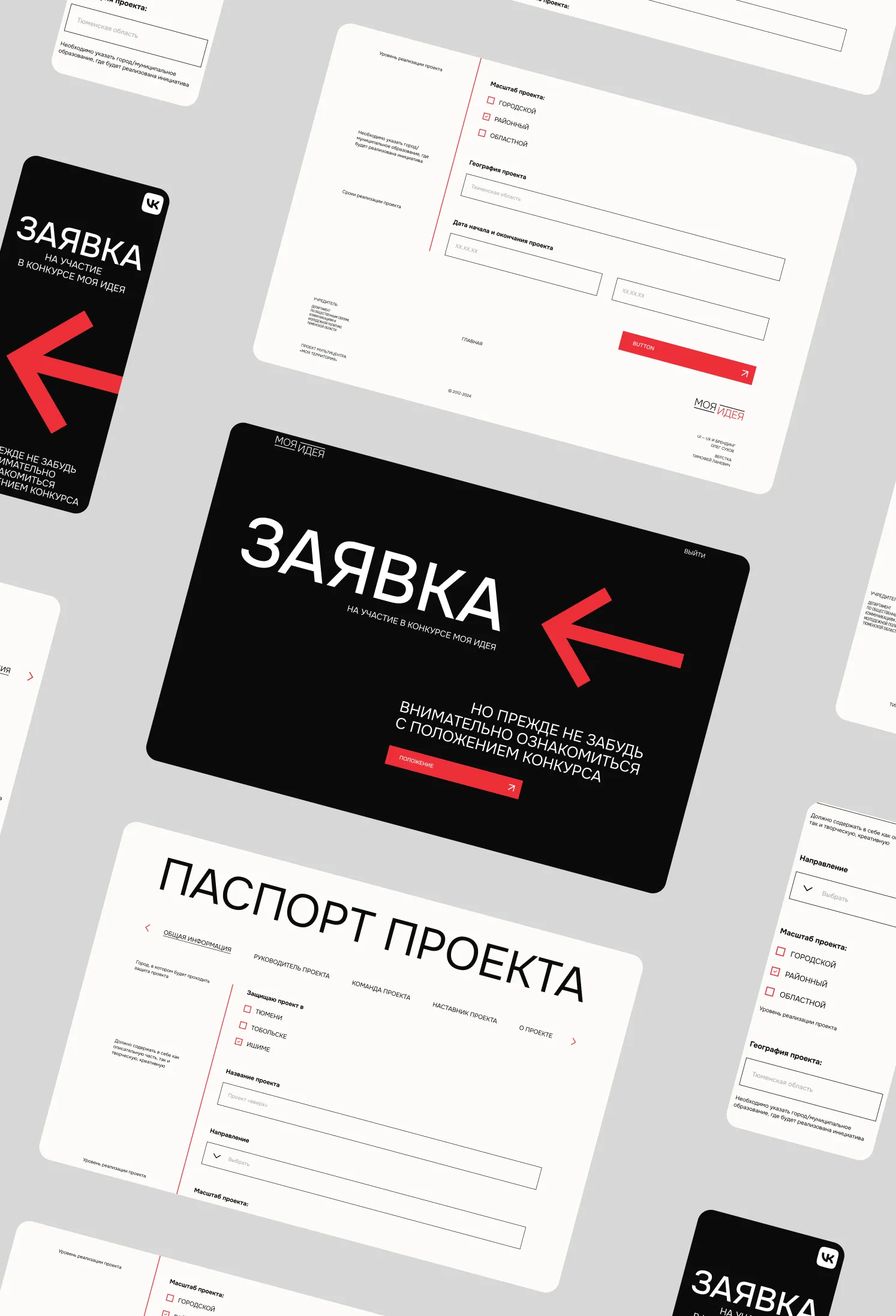
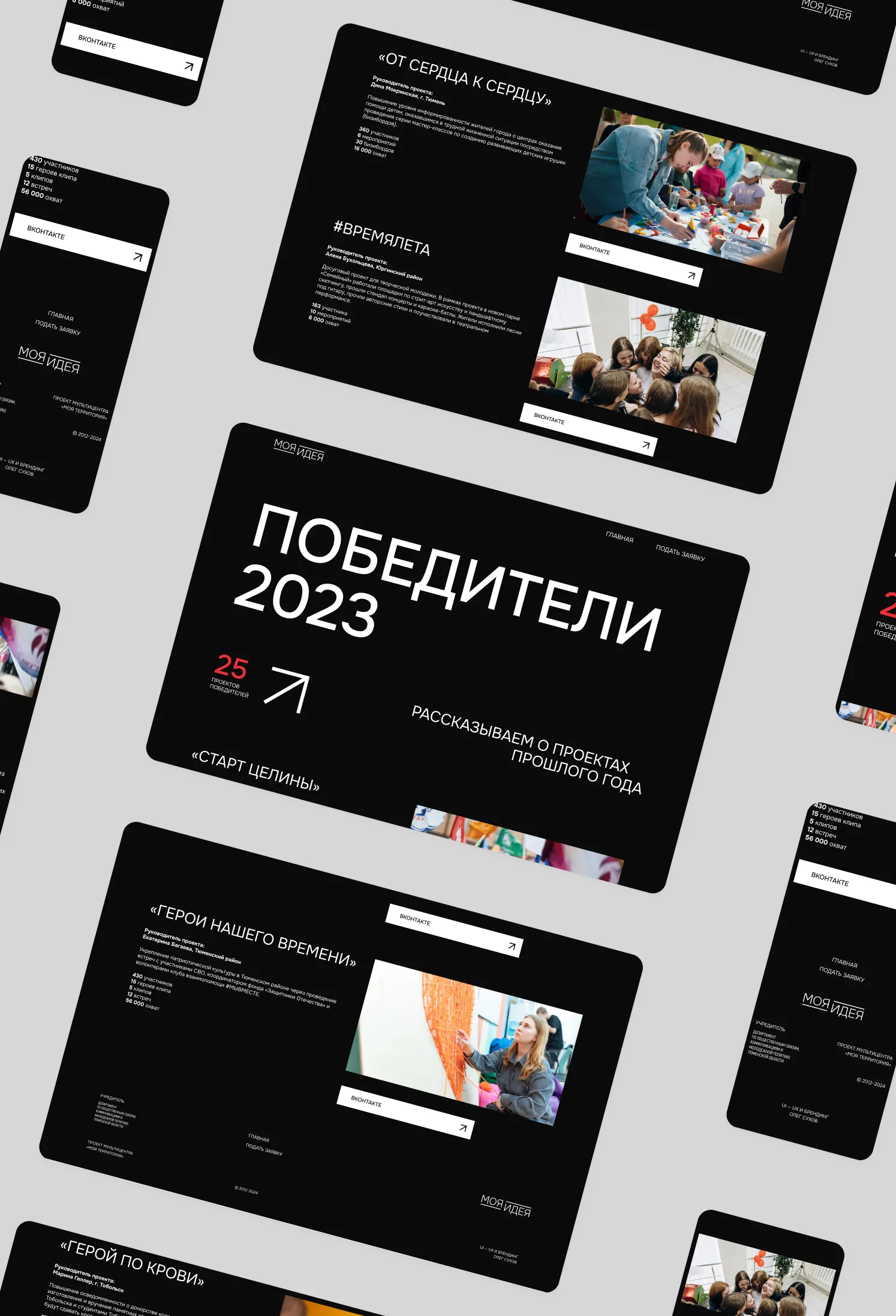
Screens
Screens
Work stages
Work stages
Structure & scenario planning
Created a site map and user flow focused on the application process and key user transitions
The structure addressed client requirements and matched the expectations of a youth audience
Prototyping
Designed wireframes for the homepage, application form, and mentor section
Helped align logic and content structure at an early stage
UI design
Developed mockups based on the contest’s brand identity and visual tone
Created a consistent UI Kit including buttons, form fields, cards, and headers for responsive layout
Assembly & testing
Built the website using Tilda; delegated the application form integration to a developer
Final testing completed across devices and screen sizes
Structure & scenario planning
Created a site map and user flow focused on the application process and key user transitions
The structure addressed client requirements and matched the expectations of a youth audience
Prototyping
Designed wireframes for the homepage, application form, and mentor section
Helped align logic and content structure at an early stage
UI design
Developed mockups based on the contest’s brand identity and visual tone
Created a consistent UI Kit including buttons, form fields, cards, and headers for responsive layout
Assembly & testing
Built the website using Tilda; delegated the application form integration to a developer
Final testing completed across devices and screen sizes
Wrap-up
Wrap-up
Design decisions
Key CTAs were placed above the fold for quick user access
Visual style tailored to a youth audience using branded colors
Section structure designed to avoid overwhelming first-time visitors
Outcomes
The website was successfully launched and used throughout the regional contest
Application submissions were collected smoothly, without technical issues
The visual direction received positive feedback from the client
Reflection
Clear structure and tone are crucial in youth-oriented platforms
Creating a structured UI Kit helped speed up handoff and final tweaks
Building on Tilda demonstrated how to adapt to tight deadlines and budget limits

Design decisions
Key CTAs were placed above the fold for quick user access
Visual style tailored to a youth audience using branded colors
Section structure designed to avoid overwhelming first-time visitors
Outcomes
The website was successfully launched and used throughout the regional contest
Application submissions were collected smoothly, without technical issues
The visual direction received positive feedback from the client
Reflection
Clear structure and tone are crucial in youth-oriented platforms
Creating a structured UI Kit helped speed up handoff and final tweaks
Building on Tilda demonstrated how to adapt to tight deadlines and budget limits

Live site
The final website was launched for the contest and showcases the visual identity, layout structure, and application flow
Made by me in Framer
・
Last update: December 2025
Made by me in Framer
・
Last update: December 2025
Made by me in Framer
・
Last update: December 2025